
사이트 헤더와 배경화면을 바꾸는 것만으로도 분위기가 완전히 달라지는데요.
쉽게 분위기를 바꿀 수 있는 방법을 알려드립니다~~! 설명드리는 것 외에 나머지 옵션을 절대 건드리지 마세요~!!!!
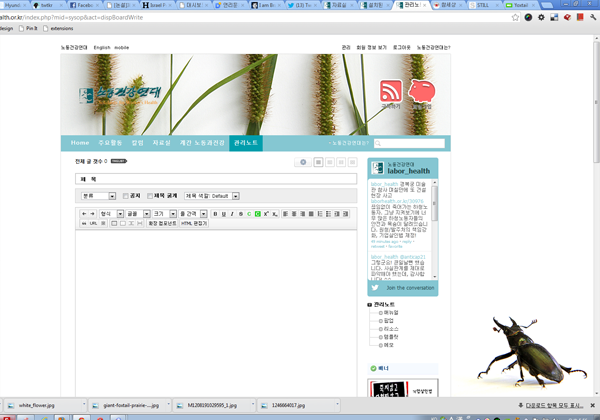
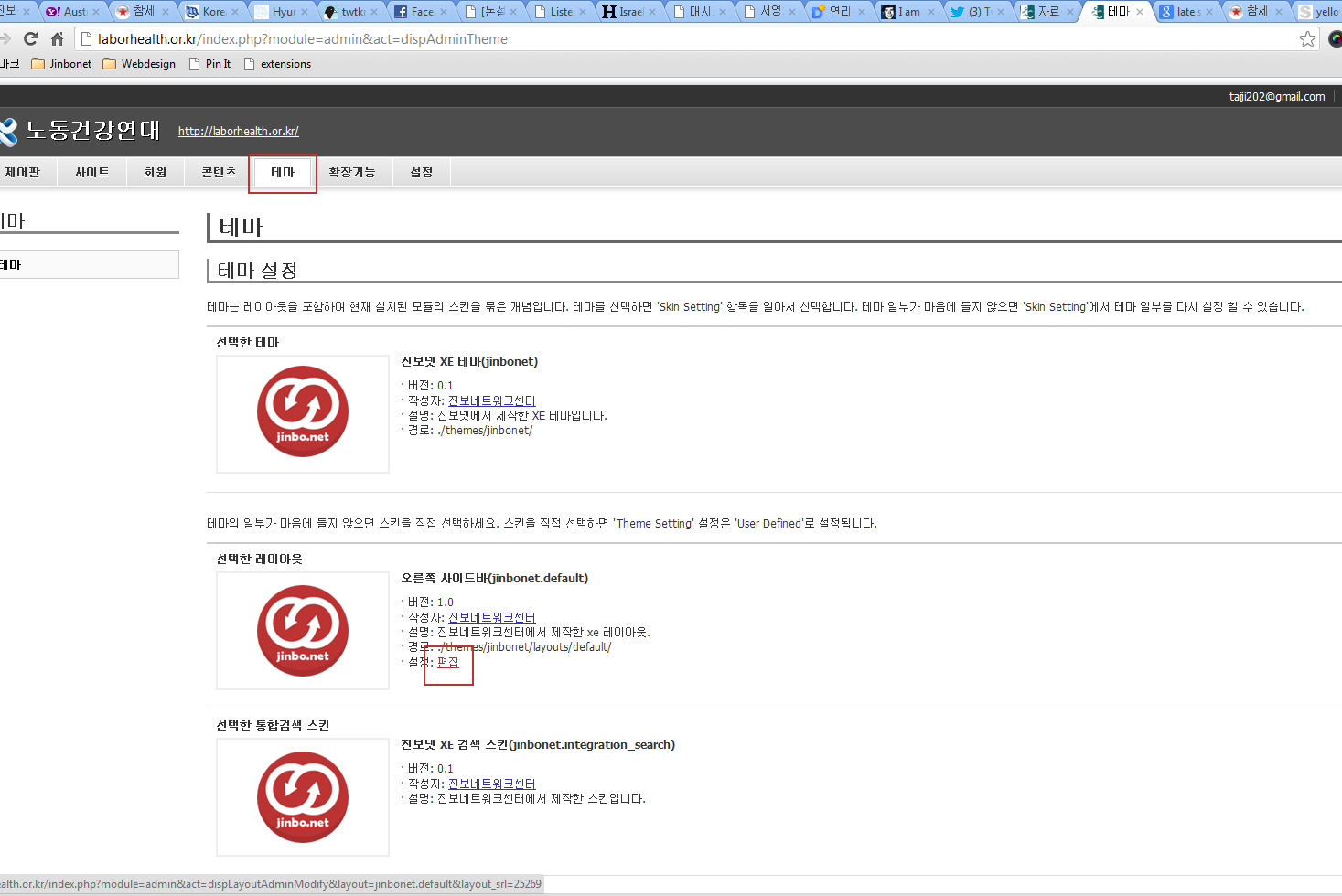
1. 관리 화면에서 테마 페이지로 간다

2. 엄청 메뉴가 많죠. 그 중 ‘모양’을 찾아갑니다.

거의 이부분만 손 보시면 됩니다.
1. 문서 배경:
문서 배경으로 여러 이미지가 업로드되어 있습니다. 현재 적용된 “사슴벌레” 옵션을 제외한 다른 옵션은 모두 다 반복되는 패턴이에요.
1-1. 문서 배경 업로드
1번과 2번사이에 깜빡하고 번호를 안 매겼네요..; 그냥 설명드릴게요;;
위에 문서 배경에 뭐가 선택되어 있든, 직접 만든 이미지로 배경이미지를 쓰고 싶으실 때 직접 업로드하시면 됩니다. 그때도 아래 2-3번의 설명은 동일하게 적용됩니다.
2. 문서 배경:
- 스크롤
- 고정
두 개 옵션 있는데, 스크롤은 글을 아래로 읽어나가며 스크롤을 내릴 때 배경화면이 같이 움직이고요, 고정은 안 움직입니다. 때에 따라 다르지만 기본적으로 고정이 더 눈에 편해요 😀
3. 문서 배경 시작 위치
이것은 여러 옵션이 있는데, 기본적으로 반복 패턴의 경우 ‘기본값’ 옵션을 택하시면 됩니다. 다만 저는 지금 1번 문서 배경 이미지로 “사슴벌레”를 적용해서, “오른쪽 아래”에 고정하고 싶어서 이렇게 했어요.
4. 헤더 배경
헤더란 맨위에 로고와 구독/가입 버튼이 들어있는 공간을 말합니다. 여기도 옵션에 제가 이것저것 넣어뒀습니다. 현재는 “강아지풀”이에요. 귀엽죠 >ㅅ
5. 헤더배경 업로드
기본적으로 1-1에서 문서 배경과 마찬가지로 원하는 이미지를 직접 제작해서 업로드하실 수 있습니다. 이미지를 올리고 나면 ‘삭제’버튼이 이미지 옆에 작게 생기는데, 그걸 누르고 문서 맨 아래 ‘저장’ 버튼을 누르면 다시 기본 디자인에서 제공하는 옵션 이미지들을 쓸 수 있습니다.(문서 배경도 마찬가지)
직접 제작하실 때 이미지 가로 사이즈는 980px로 해 주시구요, 세로는 상관 없이 강제로 200px로 자르는데, 헤더높이를 직접 설정하실 수 있어요. 만든 이미지의 높이값을 “360px” 이런 식으로 입력해 주시면 됩니당.
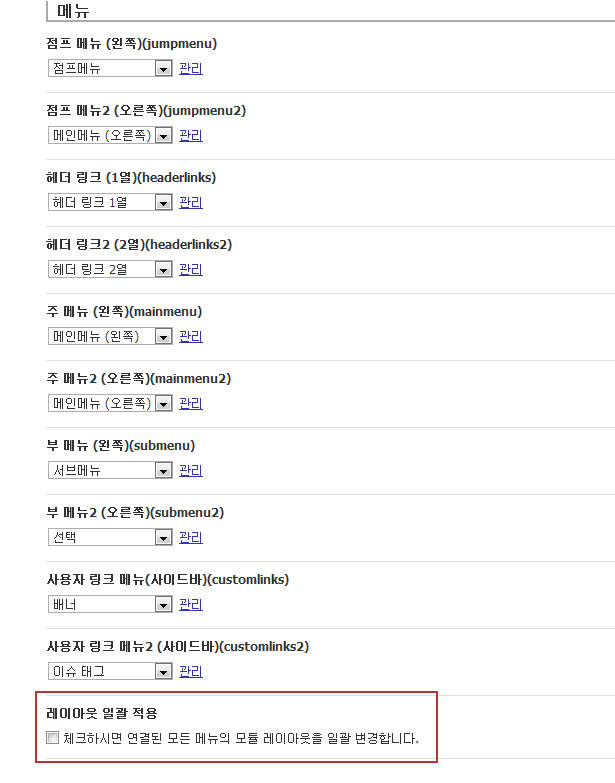
3. 레이아웃 일괄 적용

체크하시고 오른쪽 하단의 ‘저장’ 버튼을 누르시면 끝~!!!! 쉽죠?
잠시 자연주의에 꽂혀서 현재 노건연 테마를 강아지풀과 사슴벌레로 해보았는데요. 어떠세요? 제가 보기엔 이쁘긔…